소프트웨어공학실무 - 3
2023-03-17

선생님이 설명해주신 코드는 다 여기에 있어요
제 Git에 올릴까 했는데 굳이 싶어서요
GitHub - bitcocom/springgsm
Contribute to bitcocom/springgsm development by creating an account on GitHub.
github.com
Project Start!!
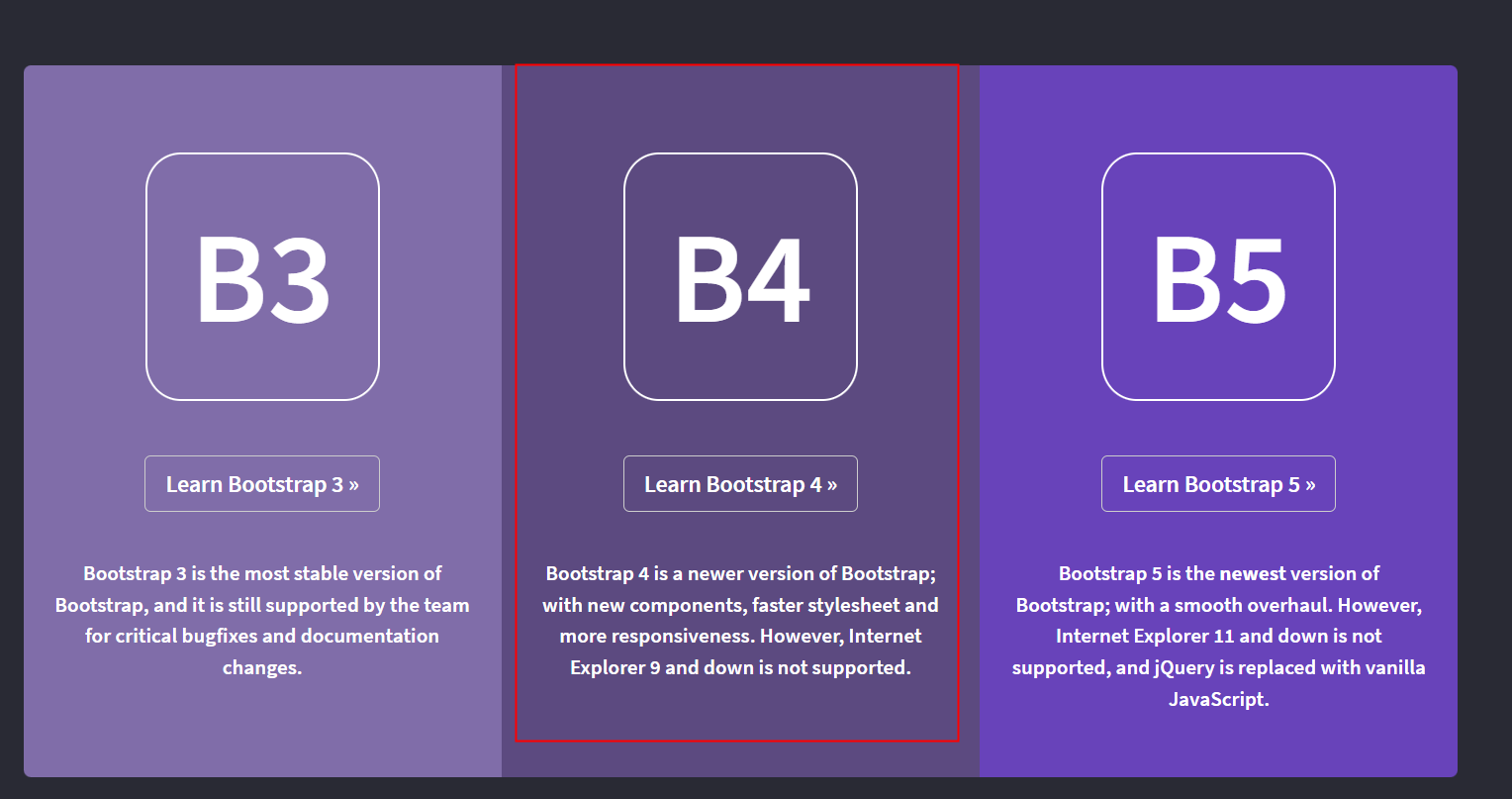
저희는 외형은 Bootstrap 사용할거니까..
W3Schools Free Online Web Tutorials
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
해당 교육자료를 통해서 공부하면서 해봅시다.


그전에 View Logic에 봤던 그대로 만들 듯 합니다.
📎알들신잡
콘텐츠 전송 네트워크(CDN)는 데이터 사용량이 많은 애플리케이션의 웹 페이지 로드 속도를 높이는 상호 연결된 서버 네트워크입니다.
Bootstrap Using Hearder

<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.3/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="card">
<div class="card-header">Header</div>
<div class="card-body">Content</div>
<div class="card-footer">Footer</div>
</div>
</body>
</html>아까 봤던 코드를 그대로 복사해서 template.jsp에 붙여준 모습입니다.
다음으로 Hearder에 현광판처럼 하는 jumbotron을 사용합시다.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1>Spring Framework~</h1>
<p>Spring WEB MVC, JQuery(Ajax, JSON), MySQL</p>
</div>
</div>
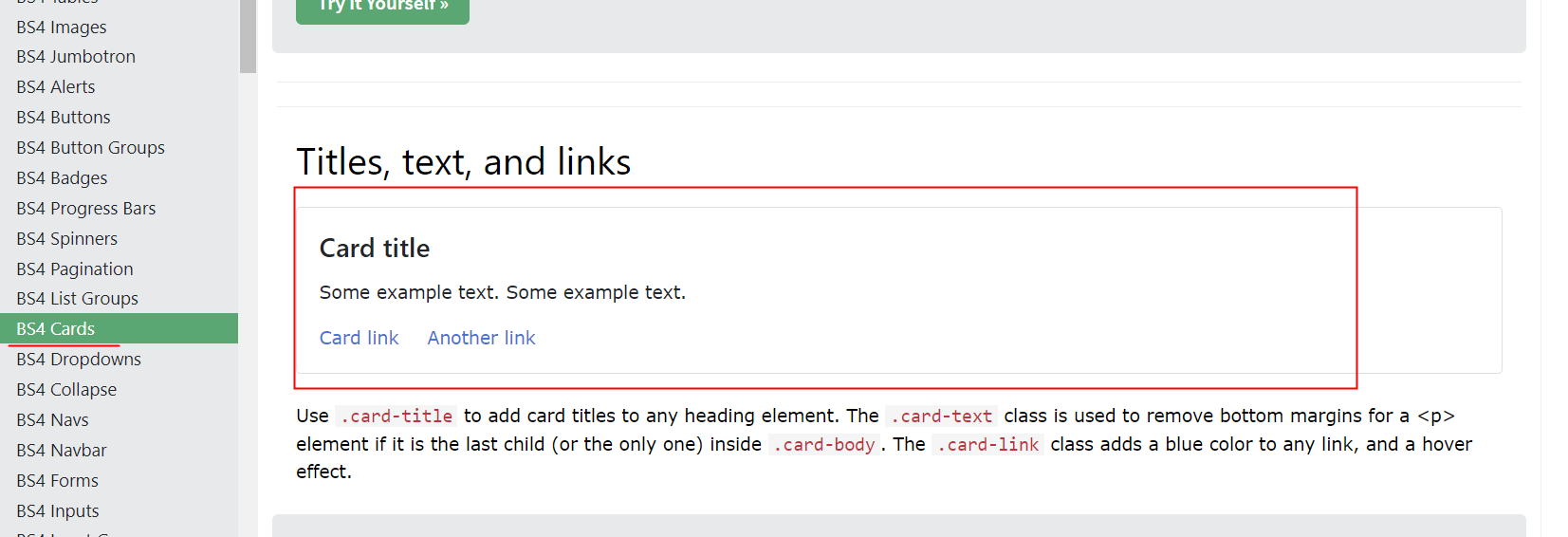
Bootstrap Using Content

저는 뭐 프론트도 아니고 디자인도 아니고 전에 배웠어도 이런 시간 빼곤 안 쓰기도 하고
그러니까 이런 설명은 그냥 넘어갈께요

<div class="row">
<div class="col-3">
<jsp:include page="left.jsp" />
</div>
<div class="col-6">
col-6
</div>
<div class="col-3">
<jsp:include page="right.jsp" />
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">BOARD</h4>
<p class="card-text">????</p>
//content
</div>
</div>생각해보니까 설명하긴 귀찮으니까 그냥 코드만 올릴께요
tamplate.jsp 총정리
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.3/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="card">
<div class="card-header">
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1>Spring Framework~</h1>
<p>Spring WEB MVC, JQuery(Ajax, JSON), MySQL</p>
</div>
</div>
</div>
<div class="card-body">
<div class="row">
<div class="col-3">
<jsp:include page="left.jsp" />
</div>
<div class="col-6">
<div class="card">
<div class="card-body">
<h4 class="card-title">BOARD</h4>
<p class="card-text">????</p>
//content
</div>
</div>
</div>
<div class="col-3">
<jsp:include page="right.jsp" />
</div>
</div>
</div>
<div class="card-footer">
광주소프트마이스터고등학교(3-3: 최준성)
</div>
</div>
</body>
</html>list.jsp 정리
이전에 만든 template.jsp를 복제해서 만들어놓고,
...
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.3/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="card">
<div class="card-header">
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1>Spring Framework~</h1>
<p>Spring WEB MVC, JQuery(Ajax, JSON), MySQL</p>
</div>
</div>
</div>
<div class="card-body">
<div class="row">
<div class="col-3">
<jsp:include page="left.jsp" />
</div>
<div class="col-6">
<div class="card">
<div class="card-body">
<h4 class="card-title">BOARD</h4>
<p class="card-text">게시판 리스트</p>
<table class="table table-bordered table-hover">
<thead>
<tr>
<td>번호</td>
<td>제목</td>
<td>작성자</td>
<td>작성일</td>
<td>조회수</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>스프링게시판 연습</td>
<td>관리자</td>
<td>2023-03-07</td>
<td>0</td>
</tr>
<tr>
<td>2</td>
<td>스프링게시판 연습</td>
<td>최준성</td>
<td>2023-03-07</td>
<td>0</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="col-3">
<jsp:include page="right.jsp" />
</div>
</div>
</div>
<div class="card-footer">
광주소프트마이스터고등학교(3-3: 최준성)
</div>
</div>
</body>
</html>
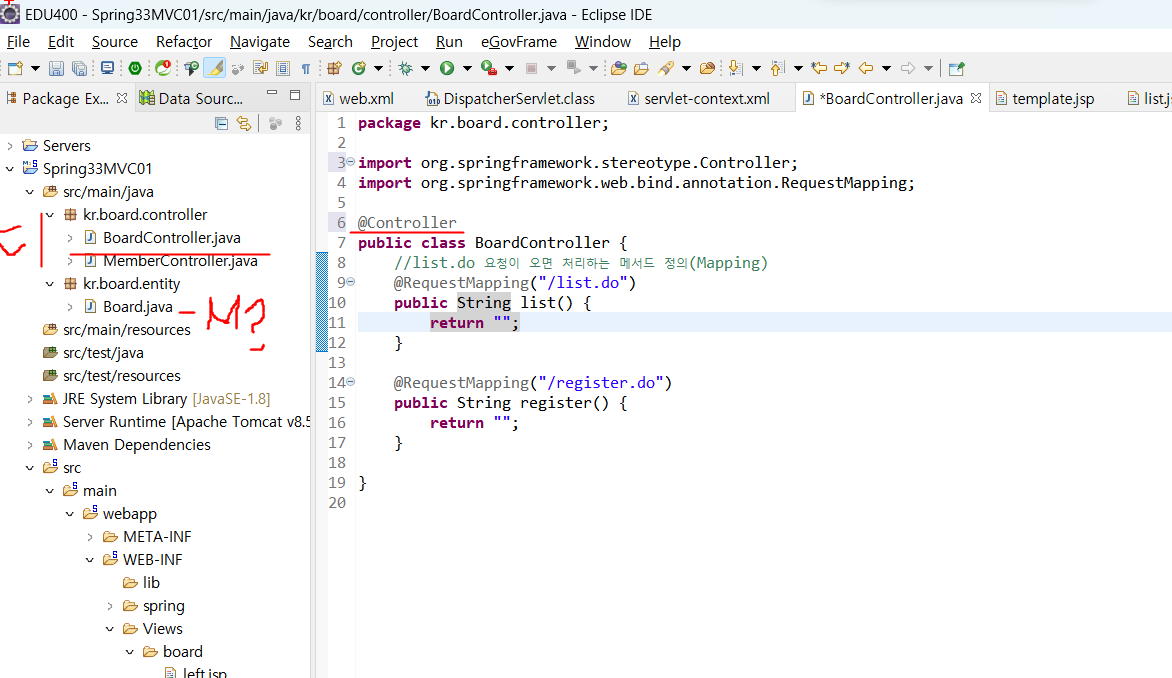
Controller 조작
MVC 특징인데 이전에 설명했으니까 넘어가고

BoardController의 class가 컨트롤러로 동작할려면 위에 어노테이션@Controller)가 필수!

동작할려면 V단은 C에 요청 → C가 V단의 포트포워딩을 해줘야 실행됨
귀찮죠.. 앞에 어노테이션 @Req..이건 요청을 해야하며, 주석을 잘 보셔
ViewResolver는 뷰 이름과 지역화를 위한 Locale을 파라미터로 전달받으며,
매핑되는 View 객체를 리턴하며,만약, 매핑되는 View 객체가 존재하지 않으면 null을 리턴함

뭔 말인가 싶죠.. MVC에 대해 알아야 이해가 될 거 같긴해요;;
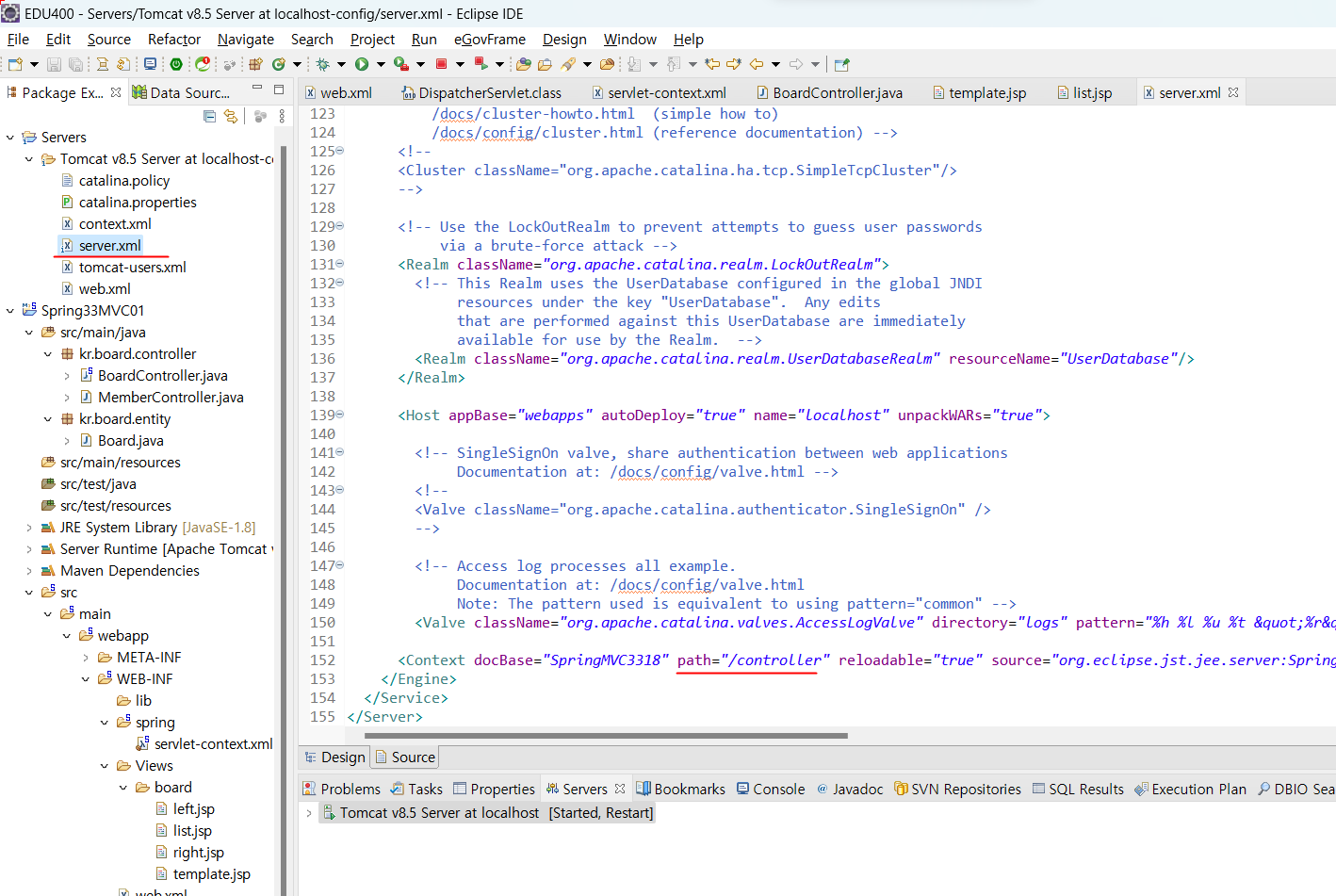
서버를 실행시키고..

이거 보고 참고하시면 됩니다.
Ex) http://127.0.0.1:8081/controller/list.do

이런말 하면 좀 그런데 저는 오류가 좀 있어서 수정했는데
설명안해도 금방 고칠 수 있을거예요
DB Connection

더미 데이터로 간단하게 오늘은 확인

MVC 특징입니다.
BoardController.java
package kr.board.controller;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import kr.board.entity.Board;
@Controller
public class BoardController {
//list.do 요청이 오면 처리하는 메서드 정의(Mapping)
@RequestMapping("/list.do")
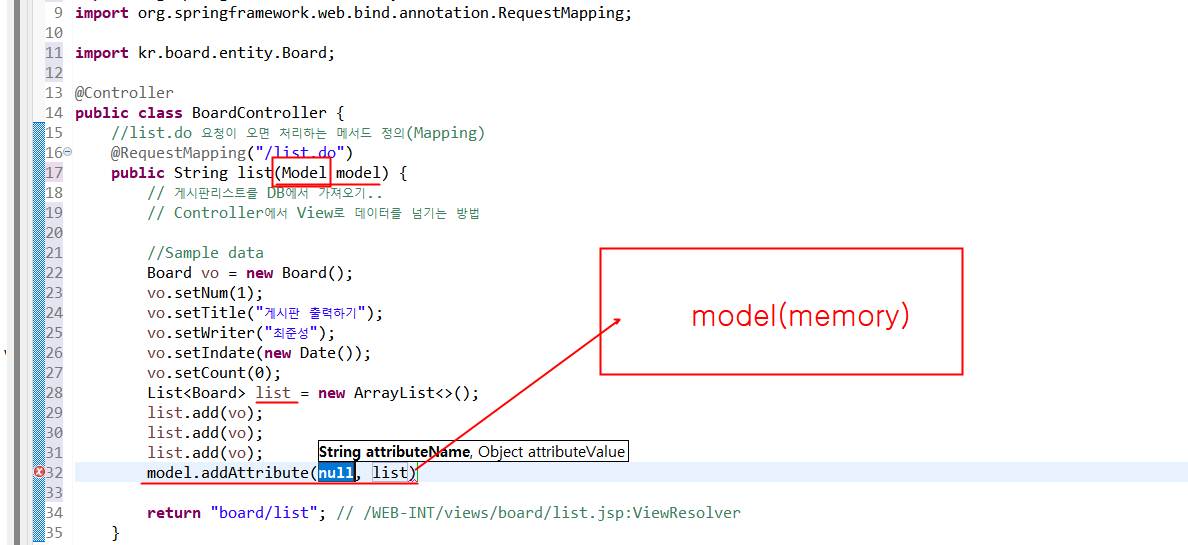
public String list(Model model) {
// 게시판리스트를 DB에서 가져오기..
// Controller에서 View로 데이터를 넘기는 방법
//Sample data
Board vo = new Board();
vo.setNum(1);
vo.setTitle("게시판 출력하기");
vo.setWriter("최준성");
vo.setIndate(new Date());
vo.setCount(0);
List<Board> list = new ArrayList<>();
list.add(vo);
list.add(vo);
list.add(vo);
model.addAttribute("list", list);
return "board/list"; // /WEB-INT/views/board/list.jsp:ViewResolver
}
@RequestMapping("/register.do")
public String register() {
return "";
}
}list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!-- tag using java -->
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.3/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="card">
<div class="card-header">
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1>Spring Framework~</h1>
<p>Spring WEB MVC, JQuery(Ajax, JSON), MySQL</p>
</div>
</div>
</div>
<div class="card-body">
<div class="row">
<div class="col-3">
<jsp:include page="left.jsp" />
</div>
<div class="col-6">
<div class="card">
<div class="card-body">
<h4 class="card-title">BOARD</h4>
<p class="card-text">게시판 리스트</p>
<table class="table table-bordered table-hover">
<thead>
<tr>
<td>번호</td>
<td>제목</td>
<td>작성자</td>
<td>작성일</td>
<td>조회수</td>
</tr>
</thead>
<tbody>
<c:forEach var="vo" items="${list}">
<tr>
<td>${vo.num}</td>
<td>${vo.title }</td>
<td>${vo.writer }</td>
<td>${vo.indate }</td>
<td>${vo.count }</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
<div class="col-3">
<jsp:include page="right.jsp" />
</div>
</div>
</div>
<div class="card-footer">
광주소프트마이스터고등학교(3-3: 최준성)
</div>
</div>
</body>
</html>추후 해당 동작원리를 정리하겠습니다.
참고 자료
#참고자료
...
#참고자료
참고 이미지