
💡해당 내용은 pentestqym의 내용을 다시 한 번 정리한 내용이며,
모든 저작권은 해당 사이트에게 있습니다.
웹 애플리케이션이 서비스를 하기 위해 클라이언트측에서 사용될 수 있는 HTML, CSS, 자바스크립트, 문서객체모델(DOM) 등의 다양한 기술들에 대해 알아봅니다.
개요
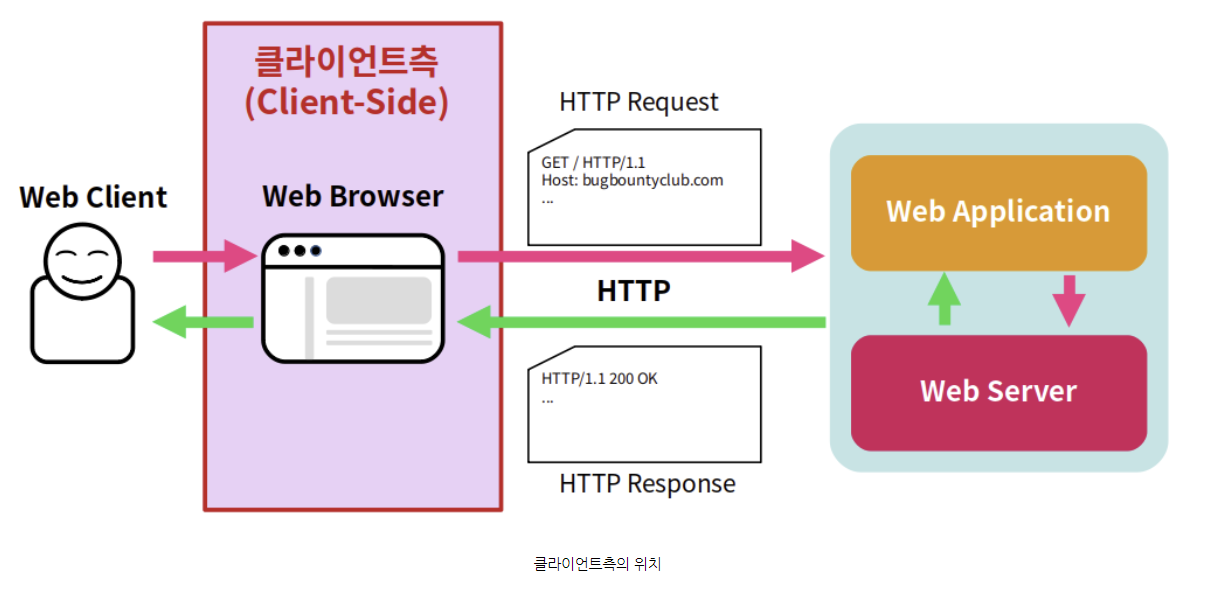
클라이언트측(Client-Side) 기술이란 클라이언트-서버 모델1에서 클라이언트, 일반적으로는 사용자의 웹 브라우저에서 실행되는 기술을 말합니다

클라 측의 기술로써는 무지 많지만 간단하게 아래 목차로만 알아봅시다.
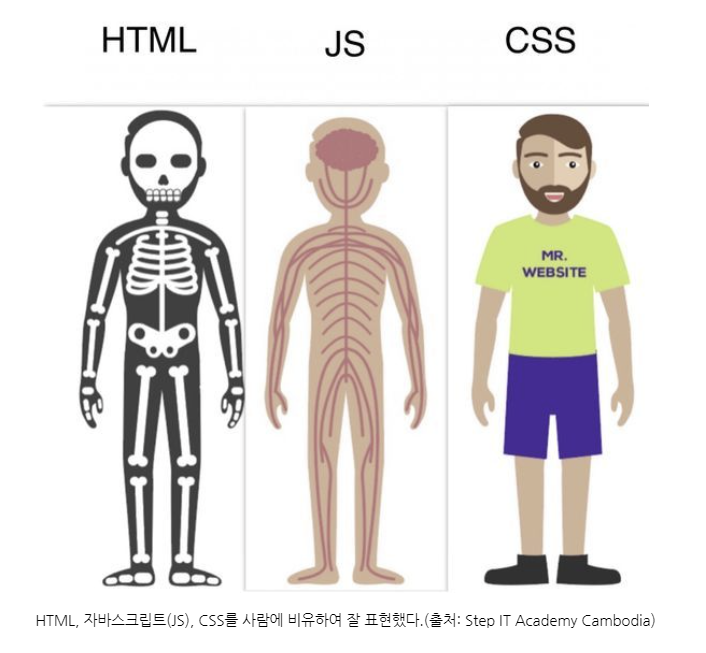
HTML, CSS, JavaScript
웹 클라 측의 기본으로써, 이건 해당 링크를 통해 학습을 하시길 바랍니다 정리도 정리이긴한데.. 직접 웹 페이지를 작성하면서 배우는 걸 추천하지만 CSS는 보안에서는 큰 의미가 없으므로 그 부분만 제외한다면 어느정도 알 수 있도록 학습하도록 합시다(클라 측 틀은 우리는 나중에 Bootstrap으로 할 거 같긴한데..)
HTML 예시
<html>
<head><title>HTML 파일 예제</title></head>
<body>
<div>
<h1>이 예제는 매우 간단한 HTML 파일입니다.</h1>
<img src="이미지 파일의 주소나 경로">
<a href="링크 주소">하이퍼링크</a>
</div>
<form action="/login" method="POST">
아이디: <input type="text" name="username" id="username">
패스워드: <input type="password" name="password" id="password">
<input type="submit" name="login" value="로그인">
</form>
</body>
</html>HTML Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
HTML 수업 - 생활코딩
수업의 목적 본 수업은 HTML에 대한 심화된 내용을 다룹니다. HTML의 기본문법과 HTML의 주요한 태그들에 대한 수업을 담고 있습니다. 선행학습 본 수업을 효과적으로 수행하기 위해서는 웹애플리
opentutorials.org
CSS 예시
<html>
<head>
<title>외부 CSS</title>
<link rel="stylesheet" type="text/css" href="/파일경로/myStyle.css">
</head>
<body>
<p>버그바운티 클럽</p>
</body>
</html>
/* 외부 CSS 파일 (myStyle.css) */p { color: red; font-size: 20px;}
CSS Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
CSS 수업 - 생활코딩
CSS는 HTML을 아름답게 꾸며주는 디자이너의 언어입니다. 화가가 붓을 만드는 법을 알 필요는 없지만, 붓을 만드는 사람보다 붓 질은 훨씬 잘해야 할 것입니다. 붓 질하는 법을 모른다면 표현하
opentutorials.org
JavaScript 예시
<!-- HTML 파일 -->
<html>
<head>
<title>외부 자바스크립트</title>
<script src="/파일경로/myScript.js"></script>
</head>
<body>
...생략...
</body>
</html>
<!-- 별도 자바스크립트 파일 (myScript.js) -->
<script>
//여기에 자바스크립트 코드
</script>JavaScript Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
JavaScript - 생활코딩
자바스크립트란? HTML과 CSS는 정적인 언어입니다. 정적이라는 것은 이것들이 브라우저를 통해서 웹페이지를 화면에 그려주면 이 화면을 변경할 수 있는 방법이 없다는 의미입니다. (잘 이해가 안
opentutorials.org
뭐 상세하게 알아도 좋지만 기능과 해당 태그들만 어느정도 알 정도로 해도 됩니다. 직관적으로 알 수 있는 부분이기도 하고 모의 해킹 웹 사이트를 개발한다면 금방 배울 수 있는 부분이니까요

DOM(Document Object Model)
DOM(Document Object Model)은 웹 페이지의 구조를 표현하는 계층적인 구조로, HTML이나 XML과 같은 문서를 웹 브라우저에 로드할 때 이를 논리적인 트리 구조로 변환합니다. 이 구조에서 각 요소, 텍스트, 속성은 노드(Node)로 표현되며, 최상위 노드는 "Document" 노드입니다.

텍스트 노드, 요소 노드, 속성 노드들은 Document 노드의 자식 노드로 구성됩니다. DOM을 사용하면 웹 페이지의 요소들에 접근하고 조작할 수 있으며, 동적인 웹 애플리케이션 개발에 유용합니다.
DOM은 플랫폼과 언어에 독립적인 프로그래밍 인터페이스로, 주로 자바스크립트를 통해 제공
DOM API를 통해 웹 페이지의 구성 요소에 쉽게 접근하고 조작할 수 있습니다. DOM을 사용하면 문서의 구조를 탐색하고 내용, 속성, 스타일을 추가, 변경, 삭제할 수 있습니다. DOM API는 객체의 메소드와 속성을 제공하여 DOM에 접근하고 조작할 수 있도록 합니다.
<html>
...생략...
<body>
<p id="greeting"></p>
<script>
document.getElementById("greeting").innerHTML = "Hello, hunters!";
</script>
</body>
</html>- document : DOM Tree에서 최상위 노드
- getElementById("greeting") : ID가 greeting인 HTML 요소에 접근함
- innerHTML : 지정된 HTML 요소의 값을 나타냄
상세한 DOM의 내용을 알고 싶다면 DOM Interface에서 참고바라며, 해당 DOM의 내용은 간혹 사용하는 경우가 있기에 알아두면 나쁘지 않겠죠?
Ajax
AJAX(Asynchronous JavaScript + XML)는 특정 기술이 아니라 여러 기술을 결합하여 새로운 접근법을 제공하는 용어
HTML2, CSS3, JavaScript4, DOM5, XML6, XMLHttpRequest7등 다양한 기술을 활용하여 웹 애플리케이션을 더 빠르고 동적으로 업데이트할 수 있게 합니다.
AJAX를 사용하면 전체 페이지를 새로 고칠 필요 없이 사용자 인터페이스를 빠르게 업데이트할 수 있어 어플리케이션의 성능과 반응성을 향상시킵니다. 최근에는 XML 대신 가벼운 용량과 JavaScript의 일부인 JSON을 더 많이 사용합니다. AJAX는 웹 어플리케이션에서 정보를 비동기적으로 처리하고 표시하는 데 활용됩니다.
다음 코드는 Ajax의 예시 코드입니다.
<html>
<head>
<title>XMLHttpRequest 예제</title>
<script>
function test() {
var xhr = new XMLHttpRequest(); // 2. XMLHttpRequest 객체 생성
xhr.onreadystatechange = function() { // 5. XMLHttpRequest 객체의 콜백함수 호출
if (xhr.readyState == 4 && xhr.status == 200) {
document.getElementById("result").innerHTML = xhr.responseText; // 6. HTML DOM 갱신
} };
xhr.open("GET", "https://www.bugbountyclub.com",true); // 3. XMLHttpRequest 객체 구성
xhr.send(); // 4. XMLHttpRequest를 통한 비동기 요청
}
</script>
</head>
<body>
<button type="button" onclick="test()">Send</button> // 1. 클라이언트의 이벤트 발생
<div id="result"></div>
</body>
</html>Ajax는 다음의 과정을 통해 수행됩니다.
1. 클라이언트의 이벤트 발생
<button type="button" onclick="test()">Send</button>사용자의 버튼 클릭이라는 이벤트가 발생했을 때 자바스크립트의 test() 메소드를 실행합니다.
2. XMLHttpRequest 객체 생성
var xhr = new XMLHttpRequest();자바스크립트의 XMLHttpRequest 라이브러리를 통해 XMLHttpRequest 객체를 생성합니다.
3. XMLHttpRequest 객체 구성
xhr.open("GET", "https://www.bugbountyclub.com",true);XMLHttpRequest 객체의 open() 메소드를 통해 요청 메소드(GET, POST 등), 요청을 보낼 URL, 요청의 비동기 여부를 true(기본값) 또는 false의 값으로 설정합니다.
4. XMLHttpRequest를 통한 비동기 요청
xhr.send();XMLHttpRequest 객체를 통해 서버로 비동기 요청을 전송한다.
5. (서버가 응답 시) XMLHttpRequest 객체의 콜백함수 호출
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
// 6번의 HTML DOM 갱신을 위한 코드가 여기에 들어갑니다.
}
};♦ onreadystatechange: XMlHttpRequest 객체의 상태가 변경되었을 때의 이벤트를 감지합니다. 서버에서 응답을 받게 되면 상태가 변경되고, function이 실행함
♦ readyState: XMlHttpRequest 객체의 현재 상태를 나타내며, 값에 따른 정의는 다음과 같습니다.
- 0: 요청 초기화 X | open() 메소드를 호출하기 전의 상태입니다.
- 1: 요청이 설정됨 | open() 메소드를 호출하고 send()를 호출하기 전의 상태입니다.
- 2: 요청이 전송됨 | send() 메소드를 호출한 후의 상태입니다.
- 3: 요청이 처리중 | 서버에 요청을 전송한 후 서버에서 응답을 받기 전의 상태입니다.
- 4: 요청이 완료됨 | 서버로 부터 응답을 받은 후의 상태입니다.
♦ status: HTTP 응답 코드를 나타냄
6.HTML DOM 갱신
document.getElementById("result").innerHTML = xhr.responseText;DOM API를 사용해 서버의 응답을 "result"라는 아이디를 갖는 HTML 요소에 표시합니다.
♦ responseText: 서버의 응답을 텍스트로 반환함
JSON
JSON은 초경량의 데이터 형식으로, 데이터를 저장하고 전송하기 위해 사용됨
XML보다 가독성이 높고 용량이 작으며, 주로 웹 애플리케이션에서 데이터 교환에 활용됩니다. JSON은 Ajax 기반의 애플리케이션에서 서버와 클라이언트 간의 데이터 전송에 자주 사용됩니다. 예를 들어, 웹 애플리케이션에서 사용자의 애완동물 리스트 조회를 클릭하면 서버는 JSON 형식의 데이터를 반환하고, 웹 브라우저는 해당 데이터를 파싱하여 사용자에게 표시합니다.
{
"pet": [
{
"name": "Tommy",
"type": "dog",
"age": 10
"like": ["ball", "running"]
}
{
"name": "Sally",
"type": "cat",
"age": 4
"like": ["fish", ""]
}
]
}- 중괄호 { }는 객체를 나타내며 ,객체는 콤마(,)로 구분된 이름:값 쌍의 집합
- 대괄호 [ ]는 배열을 나타내며. 배열의 요소들은 콤마(,)로 구분됨
SOP(Same-Origin Policy) & CORS(Cross-Origin Resource Sharing)
Mitigation: Same Origin Policy
Mitigation: Same Origin Policy SOP에 대하여 이전까지의 쿠키와 세션에 관한 내용은 기본적이라서 저의 정리보단 직접 배우면서 하는게 좋아보여서.. 사실 귀찮아서가 제일 큰데 ㅋㅋ 웹의 이해와 HTTP
dystopia050119.tistory.com
CORS Type
위에 링크를 보시면서 CORS 요청은 크게 두 가지로 나뉜다고 합니다.
- Simple Request
- Preflighted Request
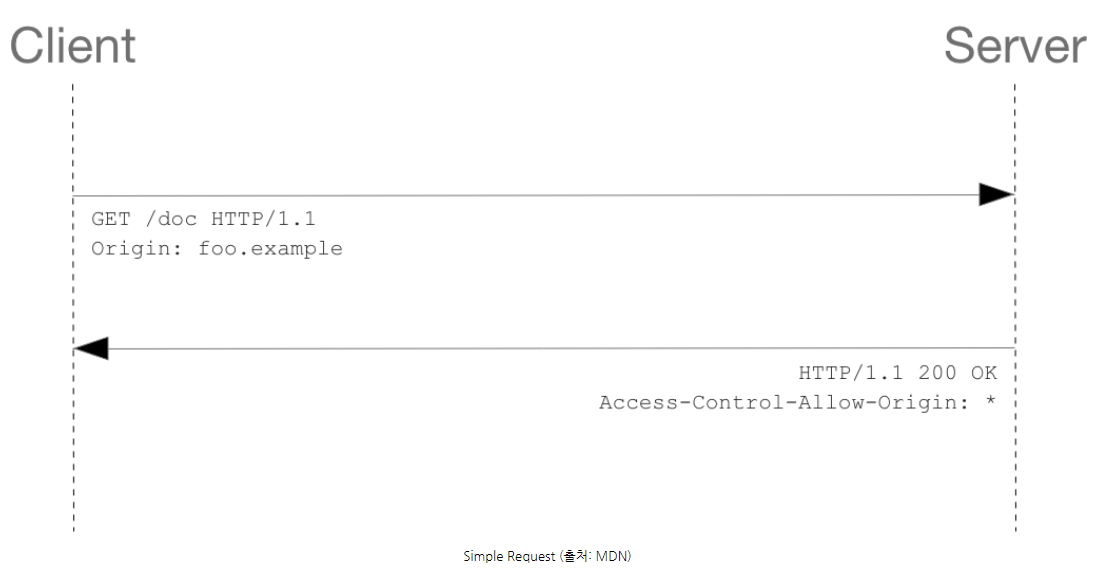
Simple Request(Example)
사용자가 https://foo.example 웹 사이트에 방문한 후, https://bar.other 출처의 리소스를 가져오기 위해 요청을 보냅니다. 이때 요청에는 Origin 헤더가 포함되어 있어서 서버는 요청이 어떤 출처에서 온 것인지 확인할 수 있습니다. 서버는 Access-Control-Allow-Origin(ACAO) 헤더를 추가하여 해당 리소스가 클라이언트에게 허용되도록 응답합니다. 만약 ACAO 헤더의 값이 와일드카드인 경우, 모든 출처에서의 요청을 허용하는 것을 의미합니다.

특정 출처만 허용하고 싶은 경우에는 HTTP 응답에서 다음과 같이 해당 출처만 ACAO 헤더에 설정하면 됩니다.
Access-Control-Allow-Origin: foo.example
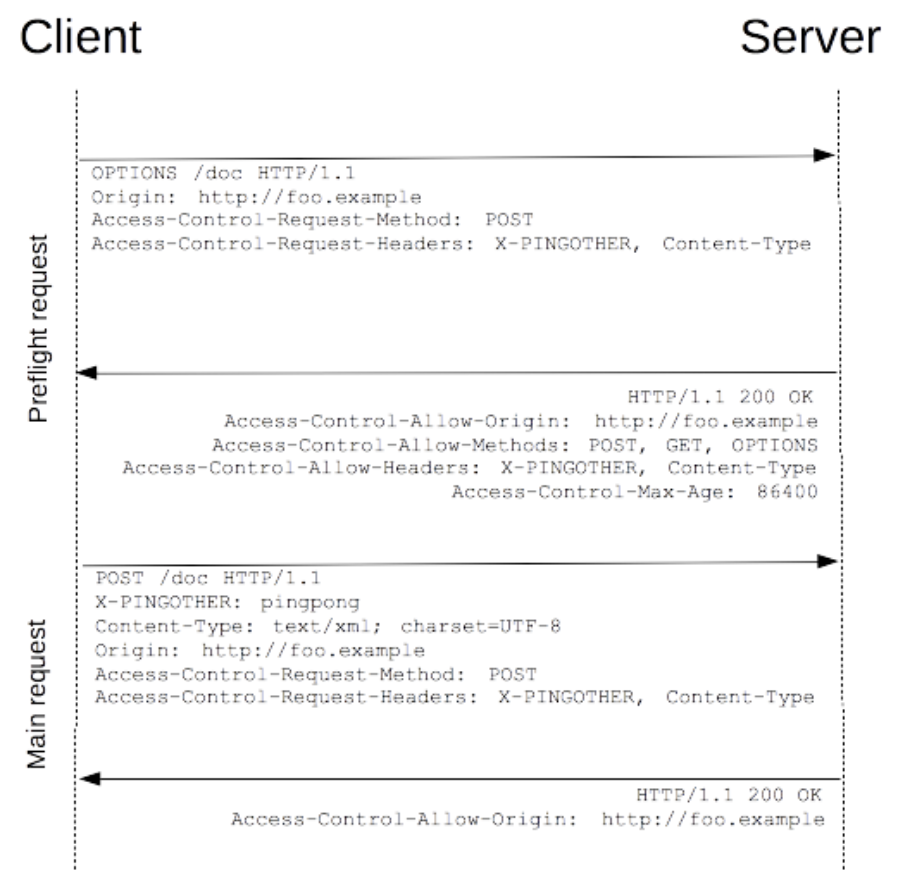
Preflighted Request(Example)
Preflighted Request는 Simple Request와는 달리 클라이언트와 서버 간의 사전 합의를 위해 OPTIONS 메소드를 사용하여 요청을 보내는 과정입니다. 클라이언트는 Origin 헤더와 함께 Access-Control-Request-Method 및 Access-Control-Request-Headers 헤더를 사용하여 실제 요청에서 사용할 메소드와 헤더를 서버에게 알립니다.
서버는 이 정보를 기반으로 Access-Control-Allow-Methods 및 Access-Control-Allow-Headers 헤더를 추가하여 허용되는 메소드와 헤더를 클라이언트에게 알려줍니다. 이후에는 실제 요청과 응답이 이루어집니다. Preflighted 요청은 CORS(Cross-Origin Resource Sharing) 정책을 준수하기 위해 사용됩니다.

알들신잡
CORS와 관련된 웹 애플리케이션의 취약점으로는 OWASP TOP 10의 #5 잘못된 보안 구성(Security Misconfiguration)에 해당되는 "잘못된 CORS 설정(CORS Misconfiguration)"이 있으며, 버그바운티에서 많이 제보되는 취약점 중 하나입니다. 이 취약점으로 인해 의도하지 않은 다른 출처에 사용자의 자격증명 등의 민감한 정보가 노출될 수 있습니다.
참고 자료
웹 클라이언트측 기술 | Pentest Gym | 버그바운티클럽
이 훈련에서는 웹 애플리케이션이 서비스를 하기 위해 클라이언트측에서 사용될 수 있는 HTML, CSS, 자바스크립트, 문서객체모델(DOM) 등의 다양한 기술들에 대해 알
www.bugbountyclub.com
참고 이미지
- 클라이언트측에서는 서버에서 응답받은 HTML, CSS를 파싱하여 웹 브라우저 화면에 그리고, 자바스크립트를 해석하여 사용자단의 동적 기능을 수행합니다. [본문으로]
- 웹 페이지의 구조와 콘텐츠를 작성하기 위한 언어로, 요소들을 사용하여 텍스트, 이미지, 링크 등을 표시하고 구조를 정의 [본문으로]
- 웹 페이지의 디자인과 레이아웃을 담당하는 스타일 시트 언어로, HTML 요소들의 스타일, 크기, 색상 등을 지정하여 웹 페이지를 시각적으로 꾸밈 [본문으로]
- 웹 페이지의 동적인 기능과 상호작용을 구현하기 위한 스크립트 언어로, HTML과 CSS를 제어하고 사용자와의 상호작용을 처리하며, 클라이언트 측에서 실행되며, 웹 페이지에 동적인 요소를 추가하거나 이벤트를 처리하는 등 다양한 기능을 수행함 [본문으로]
- 웹 페이지의 구조와 내용을 표현하는 방법으로, HTML 또는 XML 문서를 트리 구조로 표현 [본문으로]
- 텍스트 기반의 마크업 언어로, 데이터를 구조화하고 전달하기 위해 사용되며, 태그를 사용하여 데이터를 표현하며, 태그는 사용자 정의 가능함 주로 데이터의 저장, 교환, 공유에 활용됨 [본문으로]
- JavaScript를 사용하여 서버와 비동기적으로 데이터를 교환하기 위해 사용되는 객체이며, 웹 페이지에서 서버로 데이터를 보내고 받을 수 있으며, 페이지의 새로고침 없이도 동적으로 데이터를 업데이트를 함. 주로 AJAX와 함께 사용되며, 다양한 데이터 형식인 XML, JSON 등을 주고받음 [본문으로]
'🌆│Web_Study > 🥊│pentestgym' 카테고리의 다른 글
| SQL 인젝션 기초 (2) | 2023.07.07 |
|---|---|
| 웹 서버측 기술 (5) | 2023.07.06 |
| 인코딩(Encoding) (0) | 2023.05.27 |
| 쿠키와 세션 (0) | 2023.05.27 |
| 웹의 이해와 HTTP (0) | 2023.05.27 |
